Behavioural Patterns
Overview
As a Junior UX Designer and UX Researcher at RBC Wealth Management during the summer of 2020, I created a library of behavioral patterns to complement their design system.
Building on the work of a previous co-op student, I pulled out key principles across the behavioural sciences and dug into design patterns and their evolution through different fields.
I ended up with an overarching framework that tied together 95 behavioural and UI patterns and collaborated with a UI designer to prototype a website library for designers to use.
work UX Designer
date_range 4 months
groups Achyuth Suri, Emily Fung, Susie Danju Hu, & Jana Jecmen
construction Microsoft Office, MURAL, Sketch, InVision
Deliverables keyboard_arrow_down
I. Background
In a nutshell, a design pattern is a general solution to a common problem that can be applied a million different ways. A pattern generally consists of a problem, context/situation, solution, reasoning, and examples. We wanted to codify behavioural patterns, or underlying psychological principles that govern human behaviour, in the same manner.
Why behavioural patterns?
Integrating behavioural patterns with the design system can raise awareness of design ethics, prevent unintended side effects, and provide reliable and readily accessible expertise that endures beyond any single employee. As the “single source of truth” in an organization, a design system can educate practitioners about the underlying psychological principles behind digital nudging and suggest methods of implementation through UI elements and information.
At RBC, the challenge was two-fold:
- How can we educate designers on the psychological and behavioural principles that underpin UX design?
- How can we create a design system that empowers designers to find and use the optimal UI design pattern(s)?
II. Building the Library

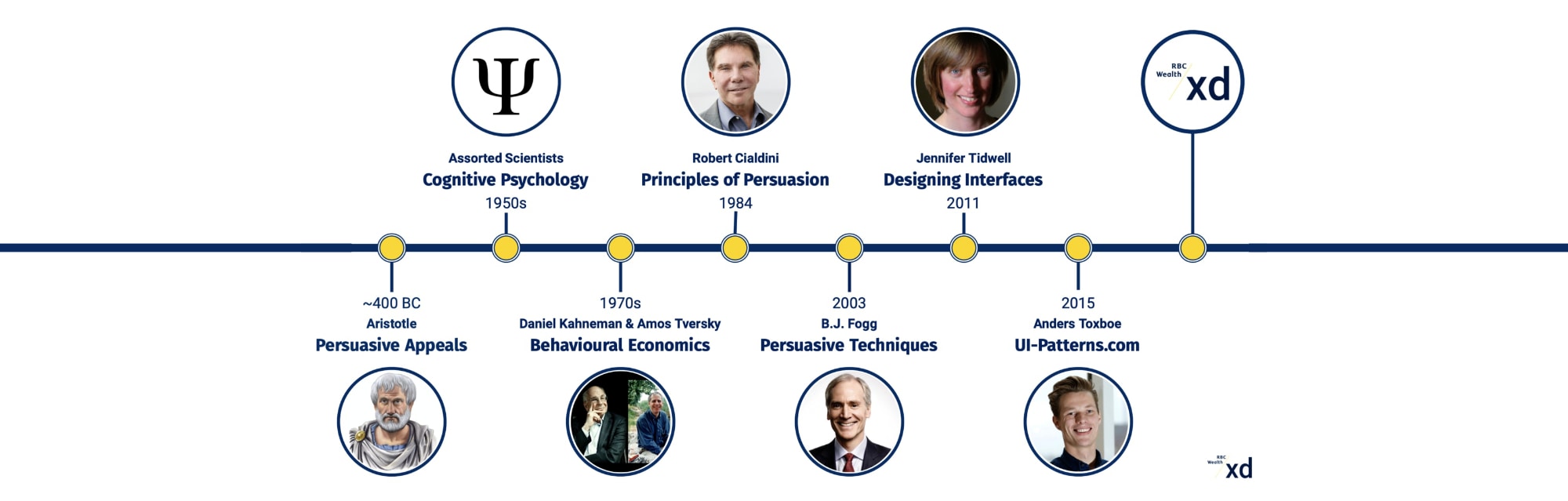
To understand the current state of patterns and persuasive design, I used the previous co-op student's work of ten patterns as a starting point and took a deep dive into a variety of sources, from research literature to thought leaders to design pattern libraries. This helped me identify principles that were robust and applicable to the field of design, such as the Isolation Effect (i.e. "We notice and remember things that are different than the rest"). After sorting through all the data, we had 95 patterns to document and organize.
For each pattern, I created a writeup with:
- Solution: The general design that solves the goal in a particular situation
- When to use: Also known as context; the recurring situation and goal to be achieved, as well as associated disadvantages and potential alternatives
- Putting it into action: Details on implementation and best practices
- Why use this pattern: The reasoning behind why the solution works and why to use the pattern over others
- Related: Related UI components, UI patterns, and behavioural patterns
- Sources: Further reading for those who'd like to learn more

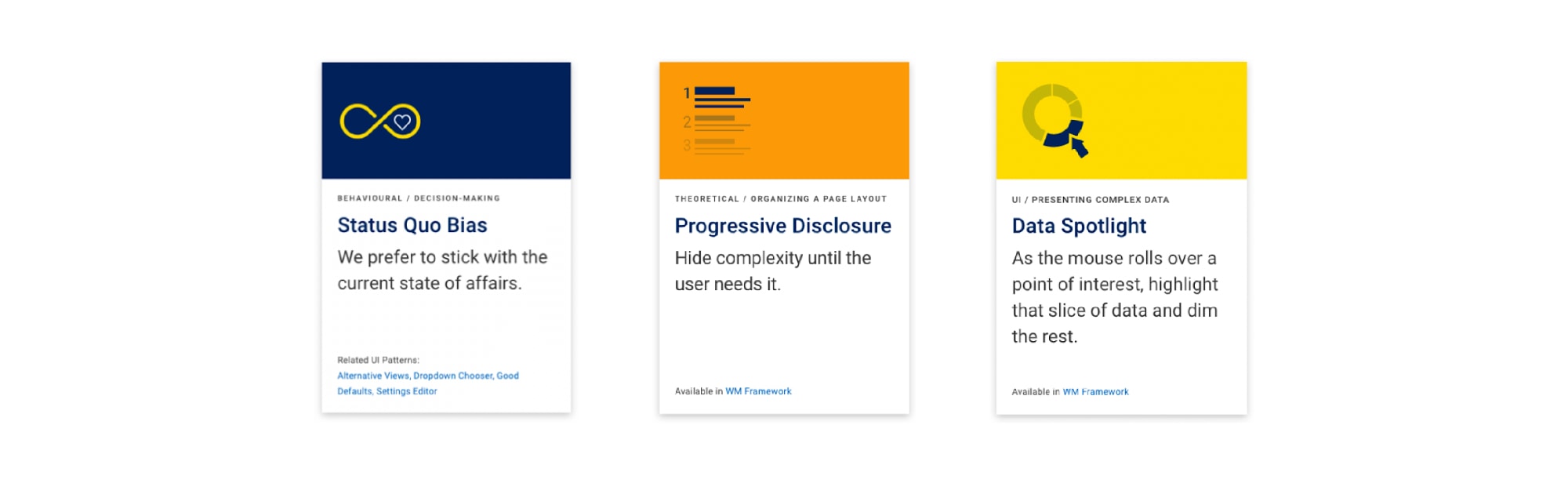
I collaborated with a UI designer to create a cover card for each pattern with key features, such as a unique icon, category, name, description, related UI patterns, and whether it existed as a component in the RBC Wealth Management design system. This would help designers learn and identify useful patterns at a glance.
III. Creating the Framework

At the same time I was learning about them, I worked to organize the patterns in a way that would (a) tie together UI and behavioural concepts and (b) help designers find the patterns they needed. I drew inspiration from thought leaders in the pattern space such as Jennifer Tidwell, Martin van Welie, Anders Toxboe, and Jan O. Borchers.
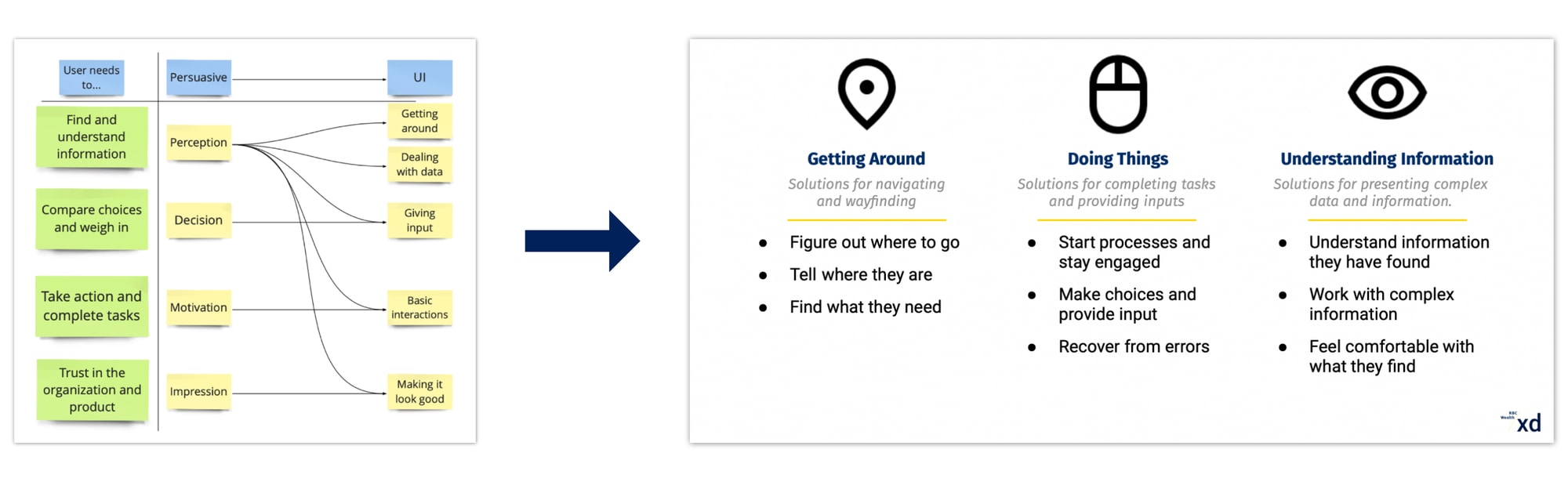
I created two frameworks: one for classifying the patterns within and between themselves, and an overarching framework relating them together. I separated the 95 patterns into three groups:
- Behavioural patterns (30): Patterns that focus on usability, findability, and other UX principles. They deal directly with memory, perception, attention, decision-making, and emotion.
- Theoretical UI patterns (27): Patterns that focus on the overall organization and shape of the UI with more freedom of interpretation.
- Practical UI patterns (38): Patterns that focus on discrete sections or components of the UI and can be applied directly to the interface.
The latter revolved around three fundamentals of interaction: navigation, manipulation, and perception. These categories dealt with the problems that practitioners face and were designed to facilitate the discovery of useful patterns.
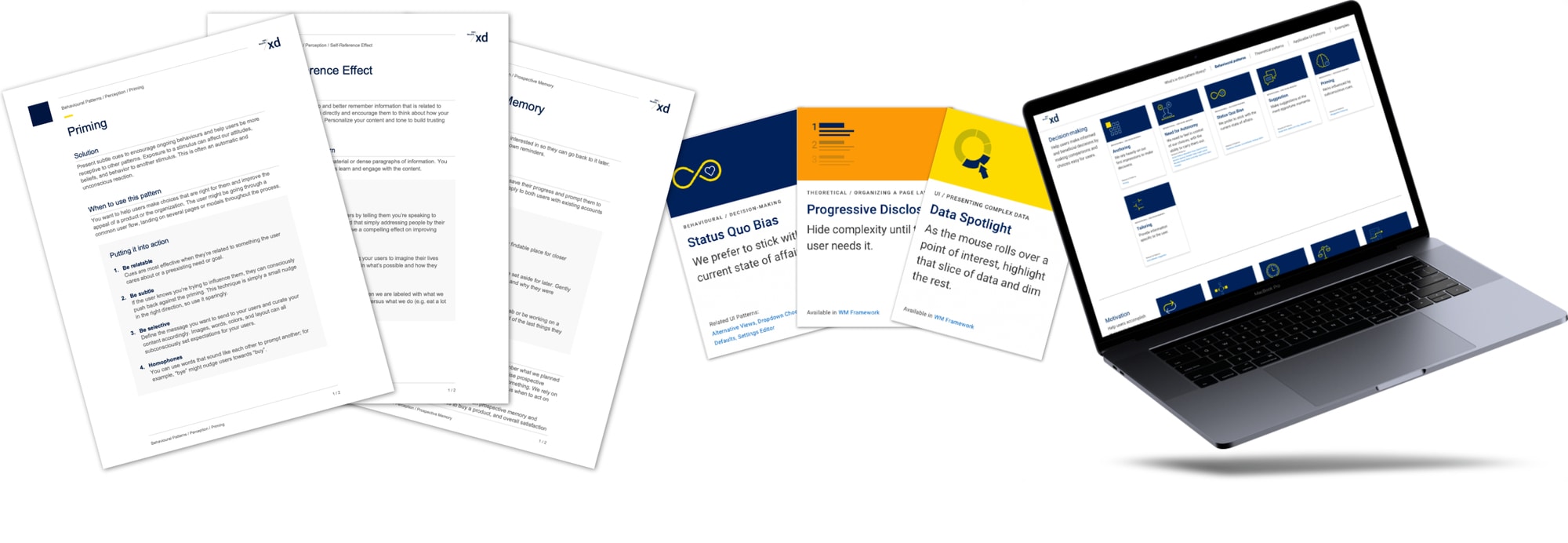
IV. Deliverables

Overall, we ended up with 95 cover cards and pattern writeups, two frameworks, and a prototyped website putting it all together. The prototype contained a description of design patterns and the frameworks; the behavioural, theoretical UI, and applicable UI patterns; and the all-encompassing framework with a few examples of how different patterns could work together.
V. Takeaways
Building on my cognitive science background from UC San Diego, I was able to take a deep dive into the psychological underpinnings of UX and understand how they relate to the UIs that we design every day. This deeper understanding of UI components and the reasoning behind their creation helped me know how and when to best use them.
My time with RBC came to an end all too soon. If I had the chance, I would spend more time testing the framework with designers on the team to make sure it worked with their design process and how they used the design system. However, I was glad to have put taxonomy and terminology through the wringer; this project made me realize the importance of clear documentation and a common language within the team and between designers and developers.
Working at RBC

Though I sadly wasn't able to take advantage of the view from the 27th floor in the heart of Toronto, I truly enjoyed my time at RBC. I learned about the people I worked with and their passion projects through our weekly happy hours and meetings, emerged as a trivia champ, and got to shape the vision, mission, and values of the design team. Remote work let us share the most natural aspects of our lives together, from pets and families to DIY projects and silly costumes.
Besides its fantastic work culture, RBC worked hard to provide as many opportunities as it could for its summer students. Networking and career growth were clear priorities; I got to participate in several rounds of 10,000 Coffees: RBC Edition and even passed along a connection to my colleague. I will always remember these few months with fondness and appreciation for what I learned.